Изображения
Цель: изучить форматы изображений, использующихся в вебе, получить первоначальные навыки оптимизации изображений и правильное использование тегов, связанных с изображениями.

Порядок выполнения лабораторной работы:
- Изучить форматы изображений:
- jpeg,
- png,
- webp,
- svg,
- gif;
- Изучить сценарии использования форматов изображений;
- Изучить теги и атрибуты касающиеся изображений:
- img,
- picture,
- figure,
- figcaption,
- svg,
- width,
- height;
- Изучить свойства для замещающего контента (img/video):
- object-fit,
- object-position;
- Для выполнения работы необходимо:
- Из макета в Figma экспортировать изображения в подходящем формате.
- Несколько изображений оптимизировать с помощью squoosh.app.
- создать папку в проекте для изображений
imgилиimagesи все изображения помещать в нее; - в index.html и style.css из предыдущей работы:
- использовать корректные теги для изображений (
imgилиfigure); - в аттрибуте
srcиспользовать относительные пути; - использовать подходящие форматы изображений (jpg, png, svg);
- при наличии фоновых изображений, добавьте их к элементам с помощью background-image. Также для элементов с фоновыми изображениями обязательно добавить цвет (background-color).
- при необходимости использовать свойства
object-fitилиobject-position;
- использовать корректные теги для изображений (
- Зафиксировать результаты работы с помощью системы контроля версий git и отправить репозиторий на github.
- Загрузить проект на хостинг.
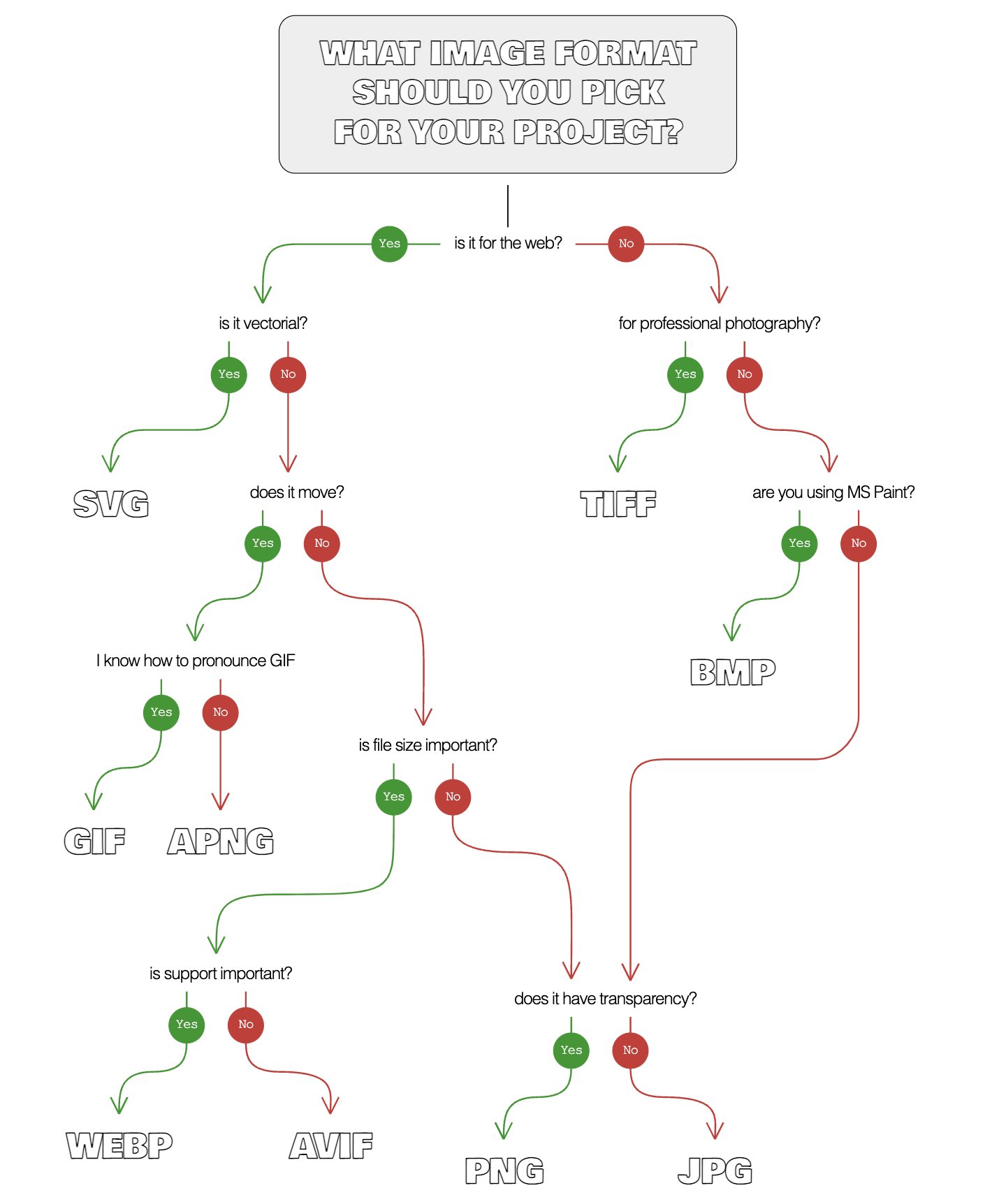
Алгоритм выбора формата

Требования к html и css:
- Код html и css отформатирован;
- Корректное использование тегов;
- Корректно выбранные форматы изображений;
- Отсутствие ошибок на валидаторе для html и css.
Результаты выполнения лабораторной работы:
Результаты работы проверены наставником.
Статическая веб-страница на хостинге, со структурой и оформлением, которая соответствует требованиям и сохранена в системе контроля версий.
Дополнительные источники
<img>- mdn<picture>- mdn<figure>- mdn- object-fit - mdn
- object-position - mdn
- Все о background
- Оптимизация изображений squoosh.app
Вопросы для защиты
- Какие два способа формирования изображений вы знаете?
- В чем разница между двумя способами формирования изображений?
- Назовите случаи, в которых используется формат название формата изображений.
- Какие обязательные и необязательные атрибуты есть у тега
img? - В каких случаях можно использовать тег
figureприменительно к изображениям? - Как работает object-fit/object-position и какие у них есть варианты значений?
- Для чего требуется оптимизировать изображения?
- Назовите случаи для которых применим тег
picture? - Какое свойство надо использовать если требуется только задать цвет фона?
- Можно ли добавлять несколько фонов на один элемент?
- Что сокращает свойство background?
