Grid
Цель: изучение принципов работы Grid и его свойств.
Содержание и порядок выполнения лабораторной работы:
-
Изучить принципы работы Grid и его свойств:
- grid-контейнер, grid-элементы;
- линии, треки, ячейки, области;
- формирование явной и неявной структуры grid;
- управление размерами элементов;
- шаблон RAM;
- выравнивание элементов;
- порядок элементов;
- различные способы расположения элементов в сетке.
-
К текущему проекту добавить новый документ grid.html, в футер добавить ссылку на эту страницу.
-
В документ grid.html скопировать ваш хедер и футер из основного документа.
-
Основной контент должен находиться в центре страницы, независимо от ширины окна браузера.
-
В grid.html создатать несколько нескольких секций:
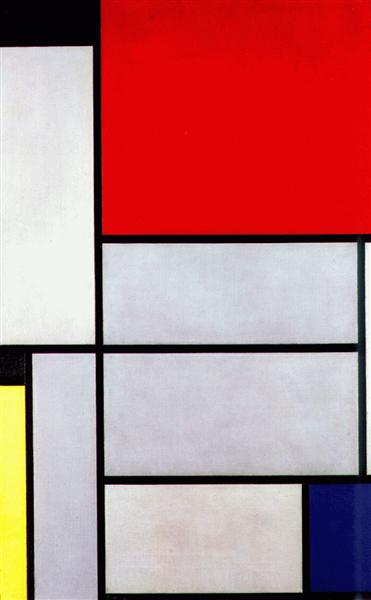
- Воспроизвести одну из картин Пита Мондриана с минимальным количеством полос. Точность размеров не важна, только примерные пропорции. Выбираете любой вариант самостоятельно.
- Информационную панель (dashboard): боковая панель со ссылками, в основной части в первом ряду один график, во втором — три, в третьем — два. Использовать именованные области для сетки под боковая панель и основную часть. Для генерации графиков используйте сервис https://www.magicpattern.design/tools/svg-chart-generator или ему подобные.
- Галерею из квадратных изображений с использованием шаблона RAM. В центре, которых есть ссылка со стилями кнопки поверх изображения. Ссылку позиционировать используя только grid, без position.
Картины Пита Мондриана


Идея графиков
Требования к html и css:
- Код html и css отформатирован;
- Корректное использование тегов;
- Корректно выбранные форматы изображений;
- Отсутствие ошибок на валидаторе для html и css.
Результаты выполнения лабораторной работы:
Результаты работы проверены наставником.
Статическая веб-страница на хостинге, со структурой и оформлением, которая соответствует требованиям и сохранена в системе контроля версий.
Источники
- Спецификация CSS Grid Layout - w3
- CSS Grid Layout - MDN
- Grid guide
- Ten modern layouts in one line of CSS
- Игра для тренировки
- Шпаргалки 1, 2
- Примеры сеток
- Генератор
- Журнальная верстка в Web
Вопросы для защиты
- Что такое CSS Grid и чем она отличается от flexbox?
- Что такое линия, полоса, ячейка и область в CSS grid?
- Как создать grid-контейнер и какие свойства используются для определения его характеристик?
- Что такое полосы в grid и как их задать?
- Как указать положение grid-элемента в сетке с помощью линий и областей?
- Как задать размер полос в CSS grid и какие единицы измерения можно использовать?
- Что такое шаблон RAM?
- Что такое auto-fit и auto-fill в CSS grid и чем они отличаются?
- Каковы различные типы выравнивания в CSS grid и как они работают?
