Grid
Цель: изучение принципов работы Grid и его свойств.
Содержание и порядок выполнения лабораторной работы:
-
Изучить принципы работы Grid и его свойств:
- grid-контейнер, grid-элементы;
- линии, треки, ячейки, области;
- формирование явной и неявной структуры grid;
- управление размерами элементов;
- шаблон RAM;
- выравнивание элементов;
- порядок элементов;
- различные способы расположения элементов в сетке.
-
Принять задание по ссылке https://classroom.github.com/a/L2qumu9h. Клонировать репозиторий и приступить к работе по заданию. Разработка по этой и следующей лабораторной работе должна вестись в отдельной ветке.
-
Создать демо страницу, которая состоит из нескольких секций:
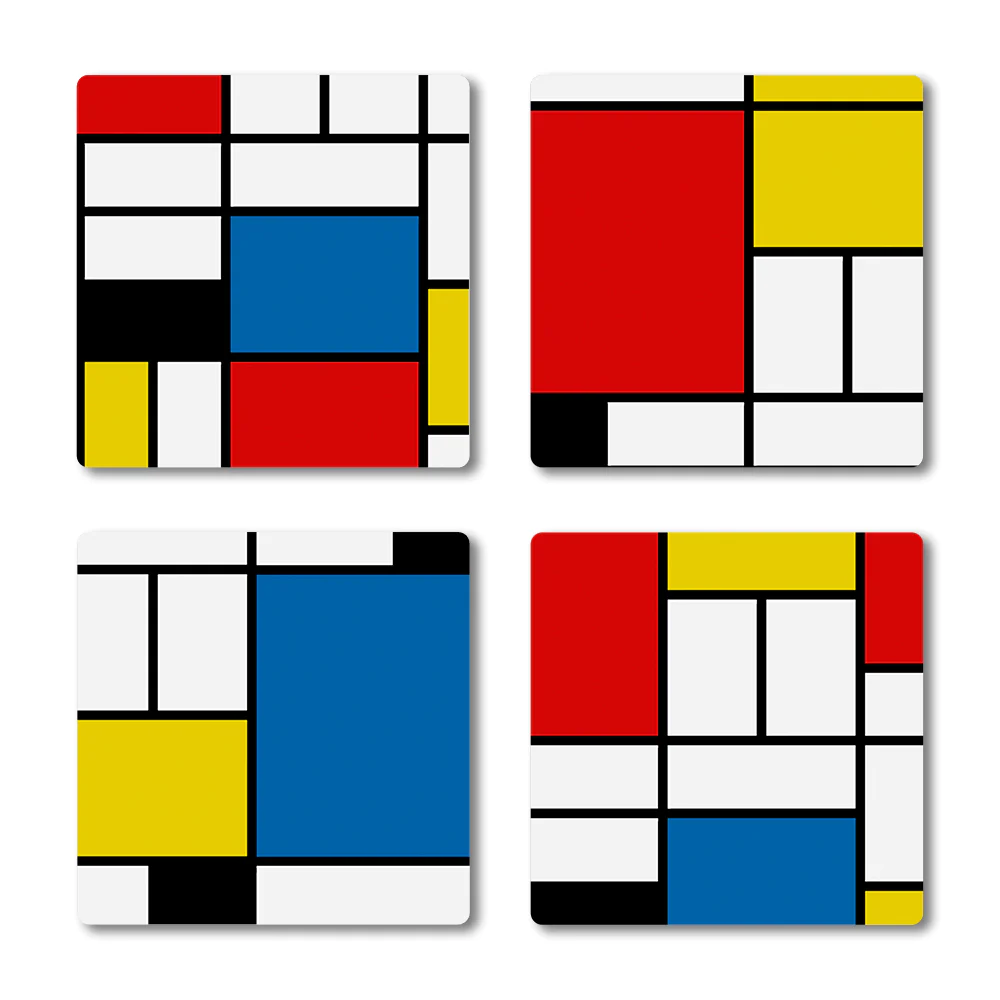
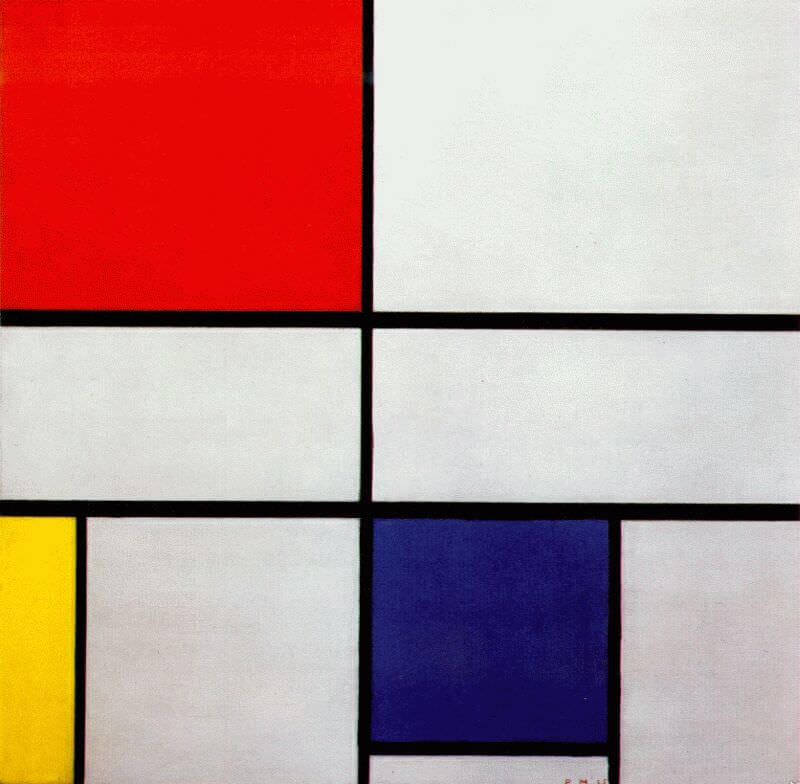
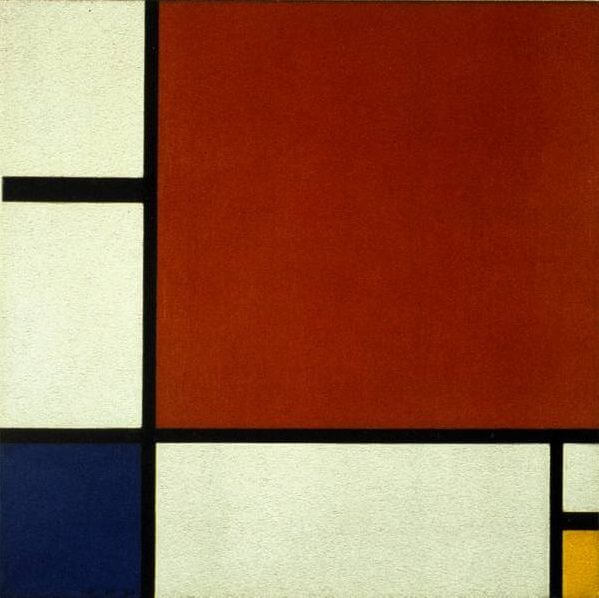
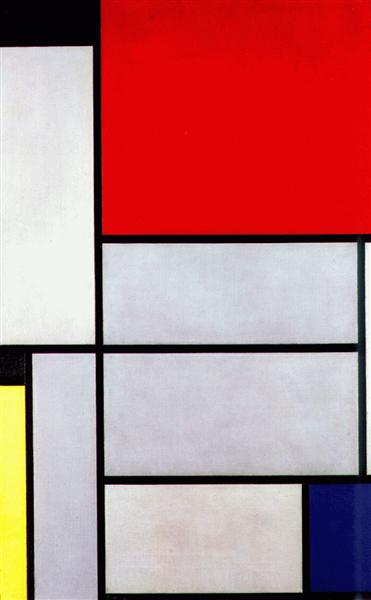
- Воспроизвести одну из картин Пита Мондриана. Точность размеров не важна, только примерное соотношение.
- Воспроизвести одну из работ Яна Чихольда. Точность размеров не важна, только примерное соотношение.
- Информационную панель (dashboard): боковая панель со ссылками, в основной части в первом ряду один график, во втором — три, в третьем — два. Использовать именованные области для сетки. Для генерации сетки используйте сервис https://www.magicpattern.design/tools/svg-chart-generator или ему подобные.
- Галерею из квадратных изображений с использованием шаблона RAM. При наведении, на которые проявляется ссылка в виде кнопки поверх изображения. Ссылку позиционировать используя только grid, без position.
Картины Пита Мондриана




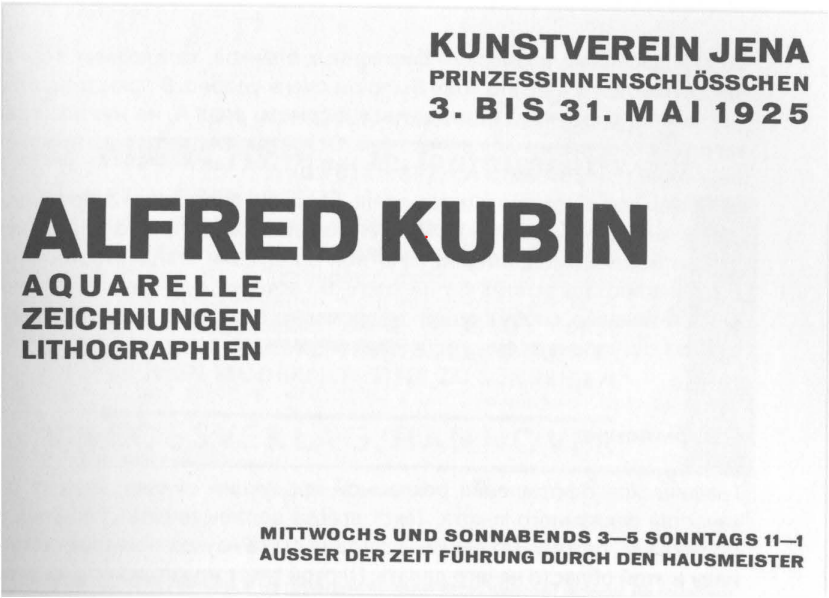
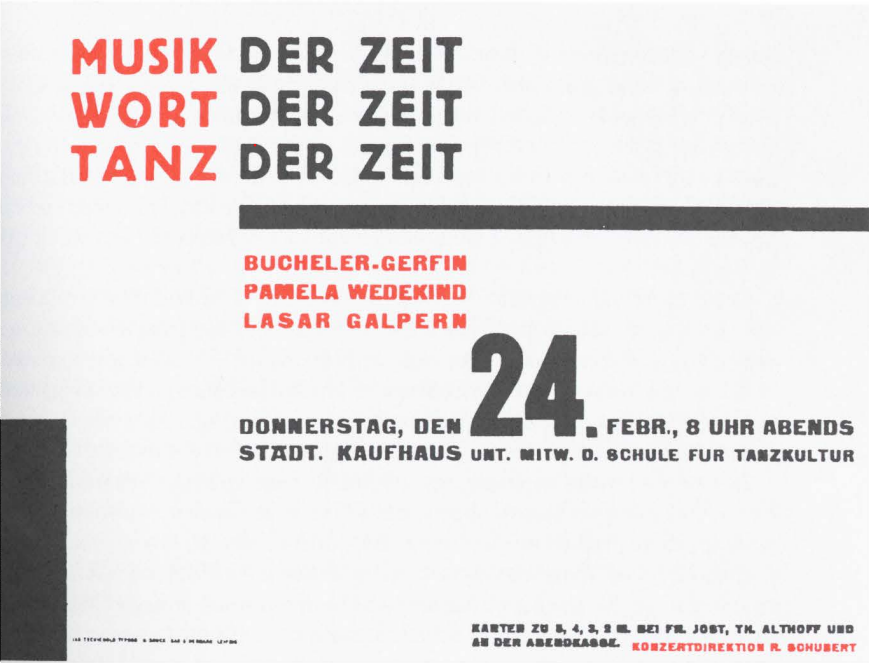
Работы Яна Чихольда




Требования к html и css:
- Удобочитаемый код;
- Код отформатирован;
- Отсутствие ошибок на валидаторе для html и css.
Результаты выполнения лабораторной работы:
Результаты работы проверены наставником.
Статическая веб-страница на хостинге проверенная, со структурой и оформлением, которая соответствует требованиям и сохранена в системе контроля версий.
Источники
- Спецификация CSS Grid Layout - w3
- CSS Grid Layout - MDN
- Grid guide
- Ten modern layouts in one line of CSS
- Игра для тренировки
- Шпаргалки 1, 2
- Примеры сеток
- Генератор
- Журнальная верстка в Web
Вопросы для защиты
- Что такое CSS Grid и чем она отличается от flexbox?
- Что такое линия, полоса, ячейка и область в CSS grid?
- Как создать grid-контейнер и какие свойства используются для определения его характеристик?
- Что такое полосы в grid и как их задать?
- Как указать положение grid-элемента в сетке с помощью линий и областей?
- Как задать размер полос в CSS grid и какие единицы измерения можно использовать?
- Что такое шаблон RAM?
- Что такое auto-fit и auto-fill в CSS grid и чем они отличаются?
- Каковы различные типы выравнивания в CSS grid и как они работают?
